Prerequisite of angular Framework
History of angular
Angular Features
Node Configurations (Lab 1)
File Structure of Angular
First Application (Lab 2)
Create Child Component (Lab 3)
Angular Directives
Directive Code practice (Lab 3)
Prerequisite of angular Framework
HTML
CSS
NodeJs
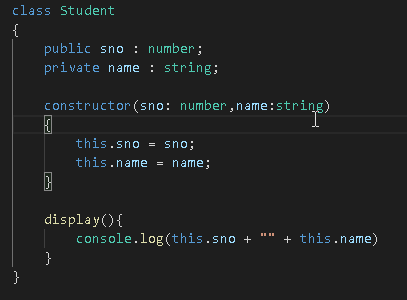
Typescript
History of angular
Angular 1.x
Angular 2 -- Angular
Angular 3 - routing
-- 3.x
Angular 4,5,6
Angular Features
·
Transpilation
: The process of converting one
version of JS cod to other (preferrbaly
lower version) Transpiler is a tool which does this. Babel is commenly used
transpiling module...
React js - JSX -- ES5
JSX - Javascript XML
Angular --- Type
Script -- ES5 [ Converted using typescript compiler)
·
Modularity
and maintainability
To access only the
specific feature we don't have anything. We need to include all the files
code(all the library) to the application.
It sends unnesseray
code to the browser.
clubing mutiple file
together and create one single file together.
as Bundle.js.
Proccess is called bundaling of the files.
Angular using the
same technology using the webpack.
·
Scaffolding
and application
Making the setup and
folder structure ready for application devlopment. Angular, we have cli tool to
scaffold an app which we call angular Cli. Angular Is also using the NodeJs for
devlopment.
NodeJs- is plateform
javascript
§
Component
Based Approch
Component
based approach for development
Component
is nothing but individual development unit. Angular application is collection
of different individual unit(component).
Component
è
Template
(Html)
è
Look and
Feel aka Style (CSS)
è
Data
(Model) -- Javascript Objects
è
Events
Associated with it (Listen and handle ) – Javascript functions
è
Here
@component is using as a decorator for typescript
@Component(
{
templateURl: "x.html",
styleURl : "x.css"
}
)
class Header {
sno;
handleEvent() {
}
}
Node Configurations (Lab 1)
For configuring the
Node module
Ø
Open
Nodejs - Open NodeJs command promt. ProgrameFile -> Search -> NodeJS
Ø
npm
init -- Create a folder for your project. Go to that folder and type command as npm int. it will create the Package.json file in that folder and it contains like below code.
{
"name": "angular4_practice",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo
\"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
|
Ø
npm
install –save Jquery
Now
it will install the jquery and ad it into package.json
Ø
Npm
install typescript –g --- it is used to
install type script version
Ø
Get the
path in
Appdata/[Username]/appdata/roaming/npm
Ø
npm
install --save-dev jasmine
To work with angular
To install the
angular 5
Ø
npm
install –g @angular/cli@1.7.4 it is used
to install the angularcli
It
will install the angular CLI
Ø
Ng new
FirstAngular1
Ø
Basic
details about Type script
Basic
datatype supports are
·
String
·
Number
·
Boolean
·
object
Using the interface
for type script
File Structure of Angular
Ø
Structure
created for first application.
Package.Json : Having the full application configuration,
what are the
TsConfig.JSON : it contain the definition of
Tslint.json : it contains the linkin rules, its checks the
standerd of the code. Like stylecop, it check for standard
Karma.conf.js : it uses for unit testing it will framed
which port it will call to configure the application for testing. It not
library it the configuration sections. Mostly all the jasmine test library task
is done by Karma.
Jasmin is a
testing library.
E2e: is using for end
to end test cases. And it configuration is done by protractor and which will
use the protractor.conf.js for maintaining the test cases.
Gitignore : it will use when you are going to checkin to
code into git and having list of files and folder that you need to checkin.
First Application (Lab 2)
All the application
configuration it will maintain in .angular-cli.json
Starting of the code overview
Angular is use to make the simple page application so its
entry point is in one page.
e.g for it is Index.html.
so there is the initial tag which will become the entry point of
application as
Ø Run the first application
Now you already have the application just
do few changes to understand the code and run your application in command prompt.
Changes in app.component.ts
App.component
And run application as ng serve
[it
is always suggestible to run the serve in terminal and leave as it is so it
won’t stop and running continuously]
Now open browser and use http://localhost:4200
You will get the output like below [Port
change as I did the port changes here]
Suppose you want to change the posrt number
just do the changes as
Ø
Ng serve
–port 4300
So your application will start listening to
port 4300
Ø
Ng build
It will use to publish your code and
produce the server version of files and code.
Now you will get the Folder in your
application directory like. It will create folder dist.
Create Child Component (Lab 3)
Creating the child component for application using the
angular CLi command, you just need to give the child name and use command
as ng generate component <child>
Ng
generate component child
It generates the child component as like
below.
And it will automatically registered into app.module.ts
Now let’s work with child component that we
have created.
Open
the child.component.html
Changes in child.component.css
Child.component.ts
Add Import on top of the file, otherwise it will not recognize the component and OnInit
import {Component, OnInit} from '@angular/core'
Add Import on top of the file, otherwise it will not recognize the component and OnInit
import {Component, OnInit} from '@angular/core'
Now use the component which is
defined in the child component as app-child as below. That we are using in app.component.html as
You can see the output as.
Component
A basic unit in the UI which its own template, styl e based data Events.
Angular Directives
Custom attributes applied for components and native html elements
Directive in angular are three types
1. Component directives: Every component
you create a component directive.
<child></child>,
What we just done the practice is component directives.
2. Structural Directive: A structural directive generally brings
changes in the layout or templates structurally. Showing a template or hiding
template or generating a template. All Structural directives must be prefixed
with *.
e.g. *ngFor , *ngSwitch, *ngIf
Defined array as:
Using the ngfor as
Output is
3. Attribute Directives:
It generates changes the behavior of the elements on which it is applied
like CSS style and data shown in the layout.
It is categories into three kinds
§
Input
Directive
Input directives generally recives the values from the value part.
e.g. ngClass, ngStyle,style
<h1 [ngclass]=”temp”></h1>
<h1 [style.color]=”blue”></h1>
<h1 [style.color]=”’blue’”></h1> // Blue is the hard coded here
Flowing from right to left
§
Output
Directive
Output directive emits values to the variable in the value part and it
calls functions in the value part.
It is enclosed within ()
e.g. click, change, mouseover
<h1 (click)=”doThis()”></h1>
Flowing from left to right
§
Two Way
bound directive
Information flows
bidirectional.
It should be enclosed within [()]
<input type=”text” [(ngmodel)]
=”x”>
This is the only way to bind the data bidirectional [Don’t follow angular
1.x. It is fully class based]
Let’s have example attribute directive will the example of input and
output directive.
Using the [ngClass] to change the style sheet dynamically and (click)
will use to perform operation.
Directive Code practice (Lab 3)
Child.component.css
Defined two class as .unit1 and .unit2
Child.component.html
Implementing the [ngclass]
directive which is assign a variable with unit and (click) with
call the method as changeColor
Child.component.ts
There is implementation and definition of unit and changeColor method
implementation.
To work with ngModel
we need to import the form modules as like below than only you will the
ngModel.
That you need to
import in app.module.ts
FormModule is required when you are using the @Input or @output directive in application.
FormModule is required when you are using the @Input or @output directive in application.
Having the import of
FromsModules as
App.module.ts
Day 2
Day 3
Day 4




























No comments:
Post a Comment